
先日、友人とブログ執筆の話をしていて、ふと「記事を書くツール」について考えました。
テキストエディタやブログ投稿フォームにガンガン書いていくのもいいですが、どうしてもまとまりが悪くなったり、言いたいことが明確にならなかったり、無駄に長くなったり…
ということを経験した人もいると思います。
また「なんとなく書きたいことはあるんだけど、文章にならない」「ちょっと時間をかけてまとめたい」あるいは「執筆のためのまとまった時間が作れない」ということもあります。
そこで、アウトライナーエディタ。
聞きなれない方もいらっしゃるかもしれません。
アウトライナーエディタは、ざっくり言うと箇条(リスト)書きするためのツールで、思考を深めるときやToDoリストなどにも利用されます。
今日は、数あるアウトライナーエディタの中から、わたしのお気に入り「WorkFlowy」を例に紹介します。
使い方は、ググるとたくさんでてくるので、参考に。
アウトライナーのいいところ
はじめに、アウトラインで文章を書くメリットを簡単に紹介。
アウトラインで書くということは、構造的に書くということです。
文章全体を構造的に積み上げていくことはもちろん、視覚的にも伝えたいことをシンプルに纏めることができます。
「伝えたいこと(小見出し)」や「詳細(本文)」が階層になるので、ブレることなく内容を確認することができます。
読み返しもやりやすいので、スキマ時間に少しずつ書いていく場合にもスムーズに進められます。
また、各項目をドラッグ&ドロップで変更できるので、順番入れ替えや挿入、削除、分離など構成の変更が直感的に行えます。
たとえば「この記述はここじゃなくてこっちだな」と思えば移動し、「ここは別の記事で詳しく書こう」と思いついたら、すぐに独立させることができます。
執筆は「箇条書き」で書き始め、徐々に肉付けしながら進めていくので、長い文章が苦手でも取り組みやすいと思います。
「タイトル」「小見出し」「本文」を構造的に積み上げていくので、明瞭な記事になります。(大きな失敗をしなければ…)
その他、多くのアウトライナーエディタでは階層をグループ化して、シンプルなリストで表示することができます。
こうすると、漏れや抜け、間違いなどを見つけやすくなります。
全体の構成として、伝える順番を変えたいときにもグループごとにまとめて作業できるので便利です。
WorkFlowyを利用した執筆フローの例
それでは、WorkFlowyで文章を書く手順をご紹介します。
まず、テーマとなる一文を書きます。この部分が記事タイトルになります。
次に、階層をひとつ下げて伝えたいことを箇条書きにします。多くの場合、この部分が小見出しになります。
さらに「伝えたいこと=小見出し」毎に階層を一つ下げて、詳細を書き込んでいきます。この部分が本文になります。
このときも、思いついたことをどんどん箇条書きにしていきます。
1行に1センテンス、あるいは2センテンスまでにとどめます。
最近は、スマホで閲覧されることが多く、読む時間が非常に短いので、少々そっけなくても端的な表現が好まれるような気がしています。
短い文章で、気軽に淡々と書いていきましょう。
接続詞、修飾、文末表現などは、後から整えます。
文章の順番も、ドラッグ&ドロップで変更できるので、細かいことは気にせずに進めていきます。
内容を構造的に確認すると、「話が逸れていないか」「小見出しの内容として適切か」などが明確になります。
「詳細=本文」が箇条書きにできたら、修飾語や文末表現を整えます。
また、物足りない部分を加筆修正します。
最後に全体を見直して、記事が完成。
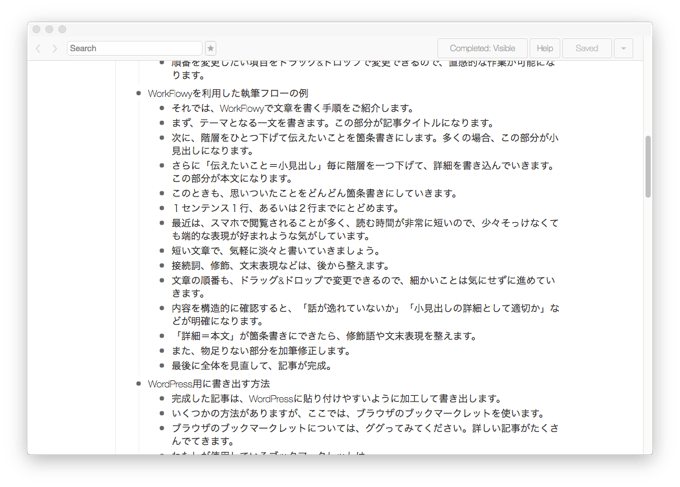
執筆画面は下の画像のようになっています。この画像は、本記事執筆中のスクリーンショットです。

WordPress用に書き出す方法
完成した記事は、WordPressに貼り付けやすいように加工して書き出します。
いくつかの方法がありますが、ここでは、ブラウザのブックマークレットを使います。
ブラウザのブックマークレットについては、ググってみてください。詳しい記事がたくさんでてきます。
わたしが使用しているブックマークレットは、以下のサイトを参考にさせていただきました。
WorkFlowyのexportをブログ用のタグに変換するbookmarklet | マロ。 | note
※ページが削除されたようです。(2018年9月12日 追記)
上記ブックマークレットを自分のブログ用に少しカスタマイズしています。
以下はブックマークレットに保存しているソース
javascript:(function(){var level=2,h1,h3,outtxt="",chgtxt=window.getSelection().toString();chgtxt.replace(/[\n\r]/g,"\n");var myArray=[],myArray=chgtxt.split("\n");for(i=6;i<myArray.length-3;i+=1)myArray[i]=myArray[i].replace(/^[\s\u3000]+/g,""),myArray[i]=myArray[i].split('<outline text="').join("<h"+level+">").split("&#10;").join("\r\n\r\n").split("&amp;lt;a").join("<a").split("&amp;lt;blockquote").join("<blockquote").split("&amp;lt;script").join("<script").split("&amp;lt;iframe").join("<iframe").split("&quot;&amp;gt;").join('">').split("&amp;lt;/a&amp;gt;").join("</a>").split("&amp;").join("&").split("&quot;").join('"'),~myArray[i].indexOf('"%20/></outline>')&&(myArray[i]=myArray[i].split('"%20/></outline>').join("</h"+level+">"),level--),myArray[i]=myArray[i].split("</outline>").join("%20%20%20"),myArray[i]=myArray[i].split('"%20/>').join("</h"+level+">"),~myArray[i].indexOf('"%20>')&&(myArray[i]=myArray[i].split('"%20>').join("</h"+level+">"),level++),~myArray[i].indexOf('"%20_note="')&&(myArray[i]=myArray[i].split("</h"+level+">").join(""),myArray[i]=myArray[i].split('"%20_note="').join("</h"+level+">\n\n"));for(i=6;i<myArray.length-3;i+=1)h1=Number(myArray[i].substr(2,1)),i==myArray.length-4?(myArray[i]=myArray[i].split("<h"+h1+">").join(""),myArray[i]=myArray[i].split("</h"+h1+">").join("")):(h2=Number(myArray[i+1].substr(2,1)),(">"!=h2||"%20"!=h2)&&h1>=h2&&(myArray[i]=myArray[i].split("<h"+h1+">").join(""),myArray[i]=myArray[i].split("</h"+h1+">").join("")));for(i=6;i<myArray.length-3;i+=1)"%20%20%20"!=myArray[i]&&(outtxt=outtxt+myArray[i]+"\n\n");var textarea = document.createElement('textarea');textarea.value=outtxt;textarea.setAttribute('style','position:fixed;top:30px;left:0px;opacity:0.6;width:100%;height:90%');var l_position=Number((window.screen.width-480)/2);var t_position=Number((window.screen.height-480)/2);w=window.open("","","width=480,height=480,left="+l_position+", top="+t_position);w.document.open();w.document.write('WorkFlowy to HTML');w.document.body.appendChild(textarea);})();
取り急ぎ、下記のとおりソースを変更しました。
javascript:(function(){var outtxt="";var chgtxt=window.getSelection().toString();chgtxt.replace(/[\n\r]/g,"\n");var myArray=[];var myArray=chgtxt.split("\n");for(i=8;i<myArray.length-4;i+=1){myArray[i]=myArray[i].replace(/^\s{4}/g,"");var level=myArray[i].indexOf("outline");switch(level){case 1:myArray[i]=myArray[i].replace(/<\/outline>/,"").replace(/<outline text="/,"<h2>").replace(/">$/,"</h2>\n\n");break;case 3:myArray[i]=myArray[i].replace(/<\/outline>/,"").replace(/^\s+/g,"").replace(/<outline text="/,"<h3>").replace(/">$/,"</h3>\n\n");break;default:myArray[i]=myArray[i].replace(/<\/outline>/,"").replace(/^\s+/g,"").replace(/<outline text="/,"").replace(/" \/>$/,"\n\n")}var outtxt=outtxt+myArray[i]}var textarea=document.createElement('textarea');textarea.value=outtxt;textarea.setAttribute('style','position:fixed;top:30px;left:0px;opacity:0.6;width:100%;height:90%');var l_position=Number((window.screen.width-480)/2);var t_position=Number((window.screen.height-480)/2);w=window.open("","","width=480,height=480,left="+l_position+", top="+t_position);w.document.open();w.document.write('WorkFlowy to HTML');w.document.body.appendChild(textarea)})();void(0);
変更後のソースでは、1階層目を「<h2></h2>」、3階層目を「<h3></h3>」で書き出すようになっています。
変換までのアプローチをインデント数に変更したため、汎用性に欠けています。
私個人の利用範囲では上記の内容で十分なのですが、もし需要があるようなら改良版を検討したいと思います。
:2018年9月12日 追記 おわり
作業を始める前に、ブックマークレットの作成を完了しておいてください。
はじめに、WorkFlowyをブラウザで開きます。(ブラウザでWorkFlowyにアクセスし、ログインします)
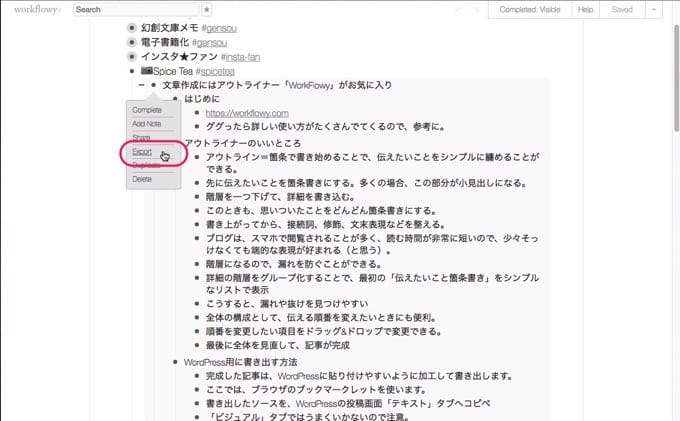
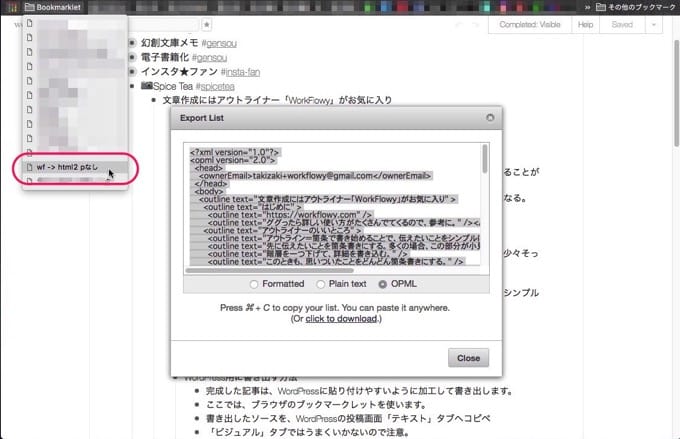
書き出したい項目の行頭にある「◎」にカーソルを持っていくと、メニューが表示されます。
ここで「Export」をクリックします。

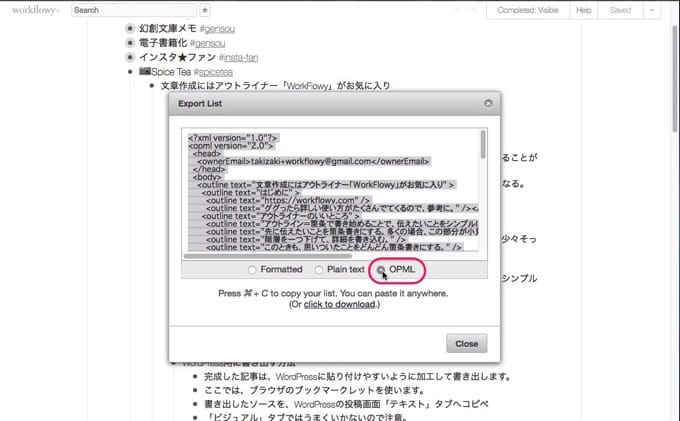
出てきたウィンドウには、テキストエリアに書き出しソースが表示され、その下に書き出し方式が三択で表示されています。
ここで一番右の「OPML」を選択します。

つぎに、ブラウザのツールバーまたはお気に入りから、作成しておいたブックマークレットを選択します。

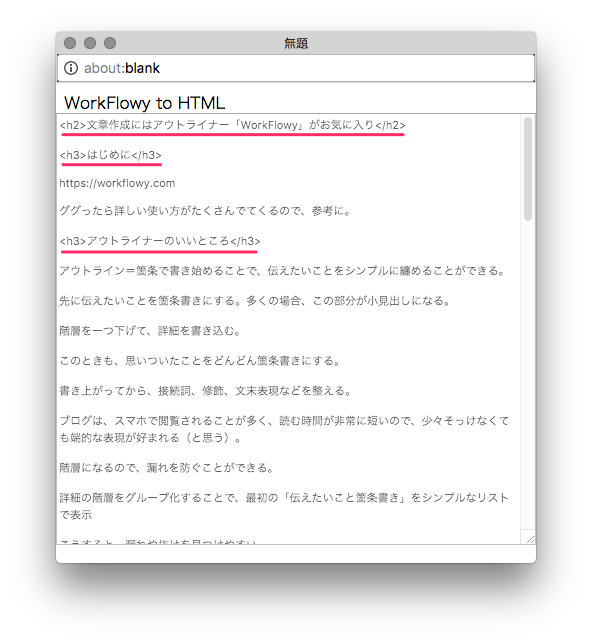
すると、小ウィンドウがポップアップし、記事用ソースが表示されます。

上記の画像は、当記事執筆途中のスクリーンショットなので、文章が中途半端です^^;
それでも、記事タイトル、小見出し、本文の構造が読み取れます。ピンク線の部分がタイトルと見出しになっています。
書き出したら、内容をすべてコピーします。
最後に、WordPressの投稿画面「テキスト」タブへペーストします。
「ビジュアル」タブではうまくいかないので注意。
MarsEditなどのブログ執筆ツールを使用している方は、それぞれの使用方法に従って、書き出したソースをコピペしてください。
画像張り込みや微調整を行う
WorkFlowyから書き出したソースの貼り付けが終わったら、画像の張り込みなどを行います。
また、書式の設定もお忘れなく。
HTMLに詳しくない方は、WordPressの「ビジュアル」タブで作業するとわかりやすいかもしれませんね。
全ての作業が終わったら、プレビューを見ながら細部調整・確認をして完了です。
WorkFlowyで気に入ってるところ
Macで使えるアウトライナーエディタにはいろいろと選択肢がありますが、個人的にはWorkFlowyに落ち着いています。
好みや目的に応じて一長一短ありますので、いろいろと試してみるといいかもしれません。
WorkFlowyの気に入っているところを紹介してみます。
250行/月 まで無料。使用感を試すには十分です。
ただし、有料版は買い切りではなく継続課金なので注意。
わたしは有料版を使用しています。
Web版、Mac、Windows、iPhone、Androidなど、環境を選ぶことなく利用でるのもポイント。
スマホやタブレットで利用できるということは、
思いついたときにすぐメモ
内容の確認と加筆修正
などが端末を選ばずシームレスに行うことができる、ということです。
複数の端末を利用することが日常となった今、端末間の同期は必須だと思っています。
また、複数端末に対応しているため、使い方は非常にシンプルです。
画面の大きさなど、端末ごとの差異はあるものの、おおむねどの環境でも同じ感覚で操作できます。
書き出し作業はMac(PC)に限られますが、個人的にスマホ・タブレットからの記事更新は苦手なので良しとしています。
アウトライナーエディタは他にもいろいろあるよ
今回ご紹介したWorkFlowyは、個人的に気に入っているツールです。
でも、目的や好み、利用環境などによって、他のツールが良い場合もあります。
「アウトライナー エディタ」でググって、ぜひお気に入りのアウトライナーエディタを見つけてください。
文章を書くことが、ちょっぴり楽しくなるかもしれません^^
おまけの余談
この記事を書いているとき、最近は「保存」という概念がないアプリが増えたなーとつくづく思いました。
リアルタイムに同期していたり、クラウドに保存されたりするので、随時自動的に保存されています。
もちろんWorkFlowyも同様で、ランチタイムにMacでばばばーーーっと書きたいことを書いたら、パッとアプリを終了。
ネットに繋がっていれば、仕事帰りにスマホで内容チェック、加筆修正。
自宅で再びMacを開き、微調整して記事更新。
なんて感じ。
そして、ネットに繋がっていないということがほとんどない。
保存忘れがないし、万が一途中でトラブっても「全消失」の悲劇は起こりにくくなりましたよねー
すごい時代になったもんだ(*´ `)










コメント