回りくどいタイトルになりましたが、ようは 500px に公開した画像をブログに埋め込もう、という話です。
以前にも書いたように、フォトブログだけで写真を見てもらうよりも、Instagram や 500px など写真SNSを利用するほうがずっと楽しい! んですが、ブログとして書いておきたいこともあったりします。
(「写真SNSとブログのカンケイを考えてみた」)
ブログ記事のイメージ画像や参考画像として、ブログにアップし直すのも、なんだかなぁ……せっかくなので、500px に公開した画像をそのまま使いましょ!
500px の画像から埋め込みコードを取得する

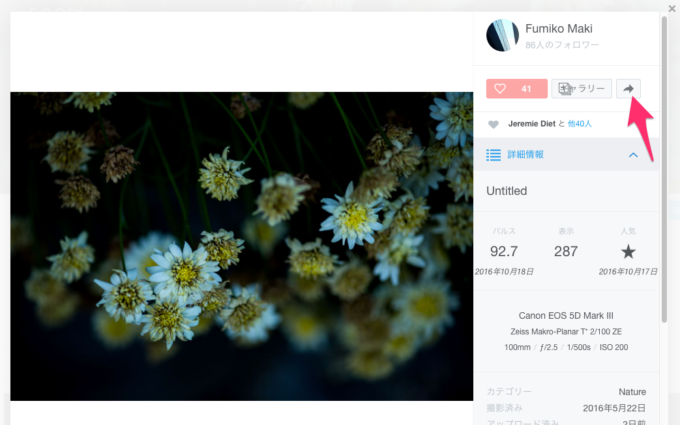
自分のプロフィールから目的の写真を選択し、詳細ウィンドウを開きます。
右上にある矢印(シェアアイコン)をクリック。

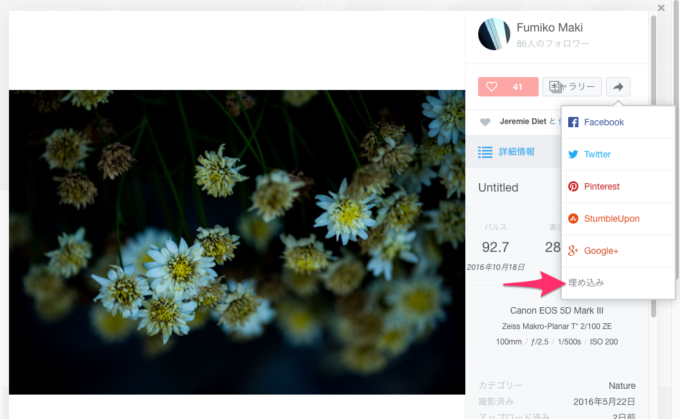
シェアアイコンをクリックすると、シェア先のSNSリストが出てきます。
今回は埋め込みコードが欲しいので「埋め込み」を選択。

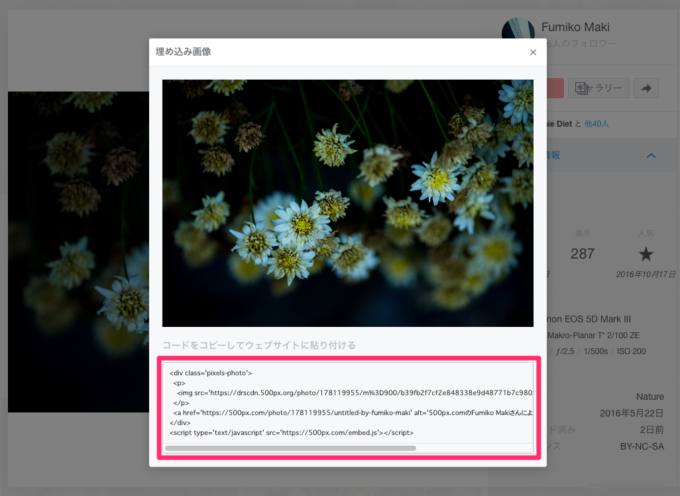
埋め込みコードが表示されました。
赤枠で囲んだ部分をクリックすると、ソースコードがすべて選択されます。
コピペしてブログに埋め込みましょう。
ソースコードはそのままでもOKですが、私は少し変更して埋め込んでいます。
<div class="pixels-photo"> <a href="https://500px.com/photo/178119955/untitled-by-fumiko-maki"> <img src="https://drscdn.500px.org/photo/178119955/m%3D900/b39fb2f7cf2e848338e9d48771b7c980" alt="500px.comのFumiko MakiさんによるUntitled" /> </a> </div> <script type='text/javascript' src='https://500px.com/embed.js'></script>
実は、500px を始める前は Flickr を利用してブログに埋め込んだりもしていました。
サーバーのことを思って……というわけではなく、単純に画像コニュニティとブログで流用できれば便利だな、と。
ただ、Flickr はなんとなく楽しみ方が掴みきれず、500px に移行したのでした。
Flickr からの画像埋め込みは、WordPressなら便利なプラグインもあって作業フローとしてはお気入りでした。
最近のSNSはシェア機能が充実しているので、参加しているSNSを互いに連携できるのが楽しいですね〜。









コメント